
well here it is
I have finally realized one of the core approaches in my art practice. The ability to ‘play’ objects using complex/dynamic systems. If you have been following my work at all, you will know that everything I have previously done has been leading up to this.
I can create any 3D object (using Blender or other applications/programming environments such as Processing) and then transfer the model to this software to play the object like an instrument. The software is written in Javascript, runs in the browser, and uses three.js in particular (an OpenGL/WebGL based graphics library – so, fast).
I use this approach to examine and explore the living presence that is encoded in the object’s form. These objects are created by hand for this purpose. It is the living presence that is transmitted through the human gesture while manually creating something that is being investigated here.
This is the platform that I have finally developed to conduct experiments in this regard. As mentioned elsewhere, the triangle mesh is also called a graph in mathematics and it is the algorithms, systems, and strategies that I apply to graphs, and in particular, traversal algorithms, that determines, along with participant’s actions (pressing keys and moving the mouse), the form of the interactivity. This interactivity serves as a way to reveal, deconstruct, and investigate the spiritual/psychological content of the object, and environment and conditions within which it was generated and manipulated – a ‘reading’.
There are three elements that interact to form the results (by results I mean resulting animation with sound – the ‘playing’ of the object).
1 – architecture – (instrument)
2 – the (dynamic/complex) system that plays the architecture – (score)
3 – participants’ actions – (player)
1) Architecture: the manually constructed architecture within which all activity takes place. This is generated by me, by hand, in a modelling program. So the object is meant to be a document of my living presence (ie. an artwork).
2) the system that is triggered/affected by the participants: operates as a dynamic/complex system and, exhibits emergent behaviour.
3) The interactions of visitors on the website: in the case of the software below, rgbcmyw, the only action that can be performed by a participant is the creation and destruction of ‘blips’ (the moving white dots). This is very minimal at the moment but will expand – though, again, I do like to try and keep things simple.
So this is actually just the beginning of this project now – the construction of the platform. Now the good stuff. I will be using this platform to explore different systems, algorithms, and architectures and the chemistry that develops with the subject matter – ie the objects, buildings, landscapes (and whatever else) that are being ‘played’. What does that thing sound like when played as an instrument? What can it tell us? What about that really old chair or that piece of toast? The idea is that this software can be used to determine ‘what it’s trying to tell us’.
The activity you see taking place below is a form of complex system: a series of interactions between agents in a field based on fairly simple rules. The agents’ behaviour is unpredictable, evolves on its own, and is highly sensitive to initial conditions. The user simply sets the system in motion. This is a very minimal form of interaction on the part of participants, but it is interaction nevertheless and living presence still has a chance to assert itself. Initiating the blips does not happen without human action. I like that the amount of interaction has been reduced to such a minimal act. It really places a lot of potency (paradoxically) on the action.
The algorithm is the core of the artwork. A large part of what it is that accounts for the behaviour of this artwork is an algorithm, a system.
As mentioned, this is just the start. Expect to see much more. I have already begun moving other projects such as Topography of the Psyche into this form and I have also begun some new projects using this software.
painting
To commemorate this monumentous occasion, I have created five paintings – each a copy of the screenshot shown below of a wire frame view of the 3D object. Click on the image to go to the shop.

‘made-to-order’ paintings
One of the purposes of this project is to serve as an elaborate (and meaningful) way to generate images to make paintings of.
Here’s an example. I am currently duplicating the image below as a 64″ x 51″ acrylic on canvas painting. Click the image to go to the online shop for more informations.

The programming at this point is not particularly sophisticated and that’s okay. I want it to be simple, easy to understand, clear, and cohere, amongst other things. The programming will progress and will get more elaborate, but it is truly amazing what can be accomplished with a very small amount of code. What I am hinting at is AI, machine learning and the like, which is great but I am not doing that. I think it is interesting through. I haven’t studied it in depth, but at this point it seems way over-complicated to me. I really am looking at this as an artist as well as an aspiring scientist. Computer programming as artworks (this is not a new thing). Ultimately this discussion always brings me back to mathematics. I really want my art to be a form of math. Math of psyche through art. I would certainly cite Sol Lewitt as an influence. I do not have a degree in math, though I would like to get one. I want the math to be visual. Anyways, I will continue this discussion later because it is really my ultimate aspiration – art-math-psyche and yes, blobs as well.
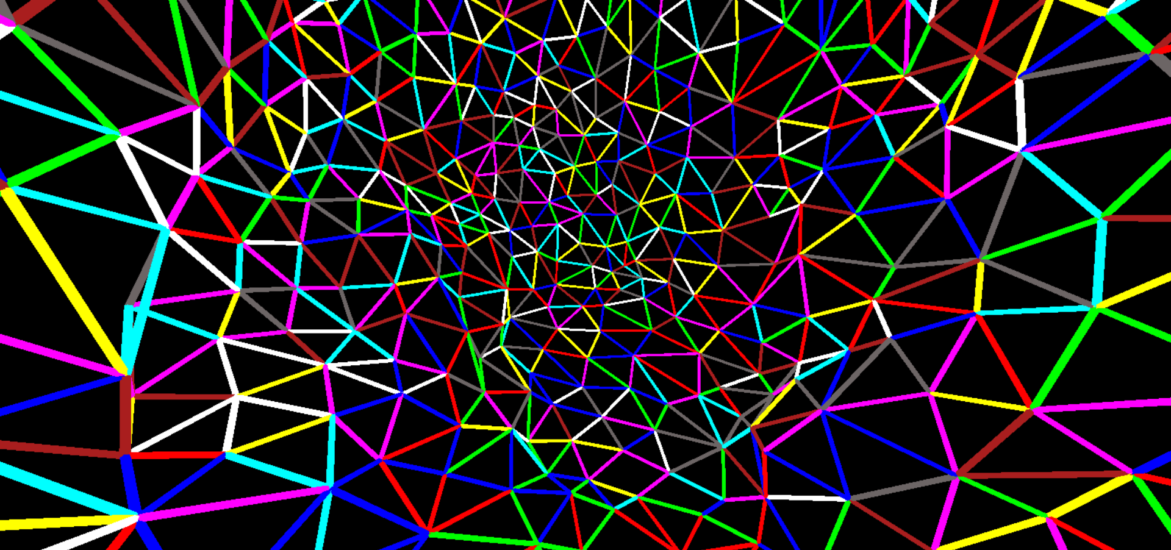
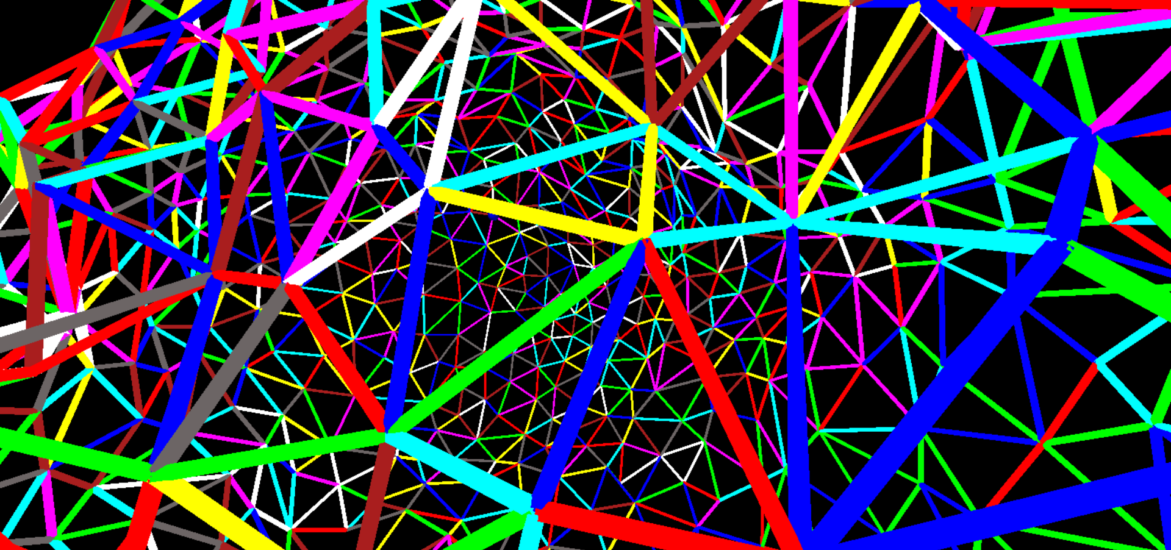
rgbcmyw
The colours for this version follow a rgbcmyw scheme (red, green, blue, cyan, magenta, yellow, white – and three other arbitrary colours). These are the standard computer graphics colours (note, usually it is rgbcmyk but the k, which means ‘key’ and is black, has been replaced by white so the lines will be visible). The edges will change colour every time a dot passes over them. They cycle continuously through the ten colours. The distribution of the colours give a sense of the dispersion of activity throughout the object. In this case, roughly even throughout though also without pattern (this is modelled after white noise).
video and stills
Click the image below to go to a page featuring videos and still images drawn from recordings of using the software (software is found at the bottom of this page).
instructions
Press the ‘q’ and ‘w’ keys (all keys are lower case) to add or remove ‘blips’. Blips are dots that traverse the triangle mesh. There can be up to ten of them at the same time. Press ‘p’ to toggle playback on and off. Press ‘c’ to change from lines to cylinders to define the object. As with all of the other apps you see in this section, you can use the mouse to pan, zoom, and rotate the object. Enjoy!